I still have not found any time to continue work on my reversi app. I'm not planning on changing the development language of the game logic due to lack of time, but for the interface it might be a good exercise to try jquery mobile and html5. @Rockncoder has some slides on beginning HTML5 mobile game programming. I would like to make a sprite map to animate disc turnovers during a reversi turn.
As described in the slides, a sprite is a two dimensional image that gets placed into a scene. The map part means that there is a single file composed of several individual sprites. From what I've read, having a single file makes the transfer from server to browser more efficient. Perhaps this is because there are fewer transfers to setup.
On the other hand, I was originally planning on using an animated gif to animate the disc turnovers. A timer would start at the start of the animation and then swap out the animated gif with a regular image at the end of the turnover sequence. This method has a chance of getting the animation out of sync with the image swapping, so the sprite method seems better.
A Github repository has the demonstration code associated with the slides. I also need to look for images to make the sprite map for reversi. To animate the turning, I plan on scaling the images of the black and white disc and saving out the different scaled images with sumo paint online. A different github repository by Christian Cantrell has some images I can try to do this with. They have a transparent background so hopefully all I will need to do is scale the png files.
I don't have much experience with the sumo paint web site, but I assume scaling the images shouldn't be that hard. There should be a way to upload the images and then apply an image resize tool to them. Hopefully it will remember the background is transparent. Also, the newly sized image will need to be recentered and the image background size preserved to keep the sprite sizes the same. Also, since the goal is a collection of images in a sprite map, some of the images may need to be separated out and then put back together. That way, the original images will not get scaled along with the images of the discs turning. Recentering is important so that the disc does not shift during the turnover animation. One way would be to calculate the difference between the new image size and the original image size, divide by 2, and then shift by that amount.
So my next steps for the reversi project are to scale some disc images, collect them into a sprite map, reuse parts of the sprite engine from @rockncoder, and make a test html5 and javascript page that animates disc turning.
Saturday, October 27, 2012
Sunday, October 14, 2012
Reversi Blog Posts
I still haven't worked on my Reversi program since the last post. Instead, I did some web browsing and found a blog post by some one who wrote an Othello program in C#. He has several posts on the topic that look like they could be educational. I only had time to look over a couple of them. The Othello program part 2 post had an interesting trick on how to encode a position on the board. Instead of a coordinate pair such as 0,0 or 7,7, he transformed the location into a single offset 0-63 and then started the offset that from a letter to turn the description into an alphanumeric. Since it is text it could now be transmitted as part of a hyperlink.
My current system is not as simple. To turn the coordinate into text I used base64 encoding of a byte array. Each byte I separated into a low and high 4 bit number to get a board coordinate. Base64 uses 6 bits instead of all 8 bits. However it still needs to end on a byte boundary and is an extra call. The minimal amount of bits to describe a coordinate is 6 bits, so it could map to Base64 encoding. However, it seems like it would get complicated aligning a series of 6 bits numbers to byte boundaries so I didn't go to the trouble of doing so.
A calculation can describe a rough estimate of the savings. For a maximum of 60 moves that could be played the single offset method would simply describe it with 60 bytes. If encoding with 6 bits instead of 8 bits, that would result in 360 bits or 45 bytes. So a potential savings of 15 bytes at the end. It seems like a lot of complication for 15 bytes so I haven't done it yet, but there is a difference that could add up if this operation is done a lot. However, if one decides to just send back one move at a time the base64 encoding would actually take up more bytes than the single character encoding method.
This seems like a change of detail that I might have enough time to do over a weekend. However, I would still need tools to quantify the benefit of making a change to 6 bits, while the change from a pair of numbers to a single character is clearly simpler to work with and may be the way to go. Hopefully, reading his other Othello blog posts will encourage me to work on my project again.
My current system is not as simple. To turn the coordinate into text I used base64 encoding of a byte array. Each byte I separated into a low and high 4 bit number to get a board coordinate. Base64 uses 6 bits instead of all 8 bits. However it still needs to end on a byte boundary and is an extra call. The minimal amount of bits to describe a coordinate is 6 bits, so it could map to Base64 encoding. However, it seems like it would get complicated aligning a series of 6 bits numbers to byte boundaries so I didn't go to the trouble of doing so.
A calculation can describe a rough estimate of the savings. For a maximum of 60 moves that could be played the single offset method would simply describe it with 60 bytes. If encoding with 6 bits instead of 8 bits, that would result in 360 bits or 45 bytes. So a potential savings of 15 bytes at the end. It seems like a lot of complication for 15 bytes so I haven't done it yet, but there is a difference that could add up if this operation is done a lot. However, if one decides to just send back one move at a time the base64 encoding would actually take up more bytes than the single character encoding method.
This seems like a change of detail that I might have enough time to do over a weekend. However, I would still need tools to quantify the benefit of making a change to 6 bits, while the change from a pair of numbers to a single character is clearly simpler to work with and may be the way to go. Hopefully, reading his other Othello blog posts will encourage me to work on my project again.
Saturday, October 06, 2012
Ruby Reversi
My progress on a reversi program has stalled. To help revive my interest in the project, I looked around for Ruby implementations. There are a couple from Japan on github. The one called Ruby Reversi looked like it would be easier to understand since it looks like a console application rather than an entire Rails app.
So far I've tried to get a grasp of the overall organization. It looks pretty logical. There are divisions based on the user interface, AI, game rules, board data, and some kind of dynamic controller. Of these divisions, two differences from my project that stand out. One is the separation of the game logic from the board's 2-d array data structure. I'm guessing that separating the 2-d array data structure from the game logic enables the 2-d array to be more reusable while isolating the specific problem domain code in the rule files. Perhaps this also helps readability because once one reads the file name "array2d" the behavior of that file is understood, and one can pretty much skip reading that code.
The other major difference is the method of program flow control. I'm not that familiar with Ruby, but it looks like his or her design is event based. When the user interacts with the program their actions raise events and are not causing a method to be called directly. Instead, it looks like an action method routes the event to the appropriate behavior. Benefits of this design may be those of using the command pattern: undo and macro operations. However I don't see those in the design. I'm not sure whether I like this way of organizing the behavior as it seems to complicate the initial reading, but it could have benefits in terms of centralizing and organizing how a program behaves.
Overall it was interesting to look over some one else's design and see some differences, such as in the language and the organization. It was not entirely obvious what the benefits and drawbacks are to the various differences, but by working on this post, I hope some of them were revealed. I also hope this post encourages me to finish the project.
So far I've tried to get a grasp of the overall organization. It looks pretty logical. There are divisions based on the user interface, AI, game rules, board data, and some kind of dynamic controller. Of these divisions, two differences from my project that stand out. One is the separation of the game logic from the board's 2-d array data structure. I'm guessing that separating the 2-d array data structure from the game logic enables the 2-d array to be more reusable while isolating the specific problem domain code in the rule files. Perhaps this also helps readability because once one reads the file name "array2d" the behavior of that file is understood, and one can pretty much skip reading that code.
The other major difference is the method of program flow control. I'm not that familiar with Ruby, but it looks like his or her design is event based. When the user interacts with the program their actions raise events and are not causing a method to be called directly. Instead, it looks like an action method routes the event to the appropriate behavior. Benefits of this design may be those of using the command pattern: undo and macro operations. However I don't see those in the design. I'm not sure whether I like this way of organizing the behavior as it seems to complicate the initial reading, but it could have benefits in terms of centralizing and organizing how a program behaves.
Overall it was interesting to look over some one else's design and see some differences, such as in the language and the organization. It was not entirely obvious what the benefits and drawbacks are to the various differences, but by working on this post, I hope some of them were revealed. I also hope this post encourages me to finish the project.
Sunday, August 19, 2012
git
While rewriting a reversi project from a game programming book to help myself learn python, I ran into difficulty reorganizing the code to extract out a new class. I'm not exactly sure why it took so long and still isn't readable. I believe if I had made the change on a parallel set of files I might now be able to go back and attempt to redo what went wrong. As a result, I'm installing git as a version control system even though I am the only one working on this project. I found a beginner tutorial on getting started with git and also found a git extensions project that has visual studio integration. Now I will need to remember to commit before each set of changes to the project. I had already installed git on a laptop, but lately I've started to develop on my old desktop where I had not done much work on as far as I can recall.
Sunday, July 29, 2012
I continued my attempt at improving at Python by checking with others who are willing to look over code and suggest improvements. They provided most of the code below.
One change in their updated solution is to use lazy evaluation with yield and itemgetter. A nice change to the list comprehension allowed the removal of the len and range and just iterated over each player in the player list to make tuples. The names were clarified to playerRolls and playerGroups instead of referencing a data structure. The flag to repeat rolls for ties with a while loop has been cleaned out in favor of recursion down each branch.
I modified the previous code by putting it in a function and adding a roll parameter to let me test their code. The pattern of ordering of player's rolling has been changed. It is like a depth first tree traversal now rather than breadth first.
One change in their updated solution is to use lazy evaluation with yield and itemgetter. A nice change to the list comprehension allowed the removal of the len and range and just iterated over each player in the player list to make tuples. The names were clarified to playerRolls and playerGroups instead of referencing a data structure. The flag to repeat rolls for ties with a while loop has been cleaned out in favor of recursion down each branch.
I modified the previous code by putting it in a function and adding a roll parameter to let me test their code. The pattern of ordering of player's rolling has been changed. It is like a depth first tree traversal now rather than breadth first.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | from itertools import groupby from operator import itemgetter from random import randint from collections import deque def rank_players(playerList, roll): playerRolls = [(player, roll()) for player in playerList] playerGroups = groupby( sorted(playerRolls, key=itemgetter(1), reverse=True), itemgetter(1)) for key, group in playerGroups: grouped_players = list(group) if len(grouped_players) > 1: print('tied, need to reroll',grouped_players) for player in rank_players(zip(*grouped_players)[0], roll): yield player else: print('rolled ',grouped_players[0]) yield grouped_players[0] rollData = deque([ 6, 4, 4, 4, 3, 3, 3, 2, 2, 2, 3, 3, 3, 4, 5, 6 ]) order = rank_players(['one','two','three','four'], lambda: rollData.popleft()) print(list(order)) |
Saturday, July 14, 2012
Python review
I'm starting to forget some python. I've also wanted to work on an old problem encountered at school. So, tonight I'm going to work on it with python.
This particular roadblock to completing the old assignment wasn't that difficult, but for some reason we weren't able to write a solution I felt comfortable with. In the end, the simplest thing to do would've been to randomly pick a permutation of a list. Python provides a shuffle function to do this.
from random import shuffle x = ['player t', 'player u', 'player v', 'player w', 'player x', 'player y', 'player z'] shuffle(x) print(x)
Some how we ended up wanting to do a more complicated system to order a list of players. It was about 5 years ago, but I believe the reason was to more faithfully simulate our interpretation of how the game assigned for homework was to be played.The decision was made to go through this sequence:
- Each player would roll a die.
- Ties result in another set of rolls to break the tie. But any higher values still count towards ranking ahead of lower values.
- For players who did not tie, their relative position would be determined by how high their roll was.
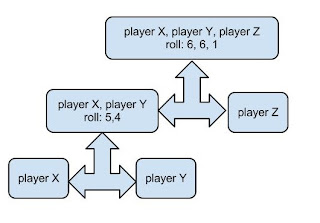
For example, we could have three players, X, Y, Z. If X and Y both rolled a 6 and Z rolled a 1, Z would be assigned the last spot and X and Y would roll again. If X got 5 and Y got 4 for their second rolls, the final order would be X, Y, Z. The follow diagram illustrates that example:
Looking back at it now, it seems to be like a tree expansion. Tree nodes would represent groups of players. For example, the root would be all unsorted players. Visiting the node would generate children by having each player roll their die. A child node of the root could be the players who tied the first round of rolls. Leaves would be players who did not tie. After all the nodes are expanded into leaves, an inorder traversal of the tree would result in the ranking.
from random import randint from itertools import groupby tree = [['player t', 'player u', 'player v', 'player w', 'player x', 'player y', 'player z']] nextGeneration = [] keepPlaying = True while keepPlaying: keepPlaying = False for node in tree: if len(node) == 1: nextGeneration.append(node) else: keepPlaying = True rolls = [randint(1,6) for i in range(len(node))] turn = sorted(zip(rolls,node), reverse=True) print 'players roll:', turn for key, group in groupby(turn, lambda x: x[0]): nextGeneration.append(list(i[1] for i in group)) tree = nextGeneration nextGeneration = [] print([item for sublist in tree for item in sublist])
If I recall correctly,this is what we wanted to do about 5 years ago in school. I don't see much use for it now though other than as an exercise in python. I need to think about how to test it more and make it more testable. A gui might help debug it and make what is happening clearer. At least I learned a little bit about groupby, sorted, zip, and list comprehensions.
Friday, June 29, 2012
Roku Whiteboard Drawing App
A video on youtube demonstrates a Roku whiteboard drawing app. The author draws on an Android tablet and the tv syncs with a server to show the changes. He has posted the code on github. I hope to browse the source code in the future.
Tuesday, June 05, 2012
8x8x8 LED Cube
I'm looking into building a box with an LED array. An example of one in action is a video on youtube that demonstrates an Asteroids game on an 8x8x8 cube. Right now I need to determine what kind of power supply to get to attach to a driver board, like a rainbowduino. It looks like 9V is recommended for that particular LED driver platform, but it accepts a range of voltages. Also I will need a shield with buttons to control the lights and an Arduino uno to connect the shield with the LED driver.
Saturday, May 26, 2012
Rovio Battery Issue
I had some time to play with a WowWee Rovio robot recently. It is having a battery charge issue where it runs out of charge quickly. A guy posted a fix for his Rovio battery issue online where he found a diode was installed improperly. However, in my case it appears the diodes match the silkscreen direction.
Sunday, May 13, 2012
Machine Learning Class
I'm struggling through a machine learning class in LA. It is difficult to find the time for it and it is a very specialized topic.
On the other hand, seeing how math can be applied to solve problems with a computer is interesting. It seems that using a dedicated tool is a better start than coding up something in C#. For example, I've seen Roborealm applied to machine vision. Presumably using its gui is easier than using opencv. In class there was a demo of R and Jags. I've played a little bit with R in the past to plot some data and run a linear regression on it, but I feel like I'm just barely scratching the surface of this topic.
Saturday, May 12, 2012
Software Requirements
A professor in the UK has the "No Silver Bullet" paper online.
This point from the paper is something I'm trying to remember and maybe follow up on later by reading about how Agile software development attempts to address this.
Requirements refinement and rapid prototyping. The hardest single part of building a software system is deciding precisely what to build. No other part of the conceptual work is as difficult as establishing the detailed technical requirements, including all the interfaces to people, to machines, and to other software systems. No other part of the work so cripples the resulting system if done wrong. No other part is more difficult to rectify later.
This point from the paper is something I'm trying to remember and maybe follow up on later by reading about how Agile software development attempts to address this.
Requirements refinement and rapid prototyping. The hardest single part of building a software system is deciding precisely what to build. No other part of the conceptual work is as difficult as establishing the detailed technical requirements, including all the interfaces to people, to machines, and to other software systems. No other part of the work so cripples the resulting system if done wrong. No other part is more difficult to rectify later.
Sunday, May 06, 2012
Roku development
From the site:
Developing on Roku
Roku introduced the first streaming video player in 2008, in partnership with Netflix. In the first two years nearly a million units have been sold in the US, and there are now over 100 channels available in the Roku Channel Store. Roku is the most affordable product for consumers looking to stream video over the Internet to their TV, and the most open for developers and content owners looking to reach new audiences.
For content owners or distributors, Roku represents a very cost-effective means to deliver their content to a rapidly increasing number of households. Roku has relationships with leading Online Video Platforms and development partners to further simplify bringing your content to Roku.
An open platform, Roku’s Streaming Player enables content owners to bypass traditional distribution routes and reach views and consumers directly. Roku’s platform allows a wide variety of channels and monetization options.
Developing on Roku
Roku introduced the first streaming video player in 2008, in partnership with Netflix. In the first two years nearly a million units have been sold in the US, and there are now over 100 channels available in the Roku Channel Store. Roku is the most affordable product for consumers looking to stream video over the Internet to their TV, and the most open for developers and content owners looking to reach new audiences.
For content owners or distributors, Roku represents a very cost-effective means to deliver their content to a rapidly increasing number of households. Roku has relationships with leading Online Video Platforms and development partners to further simplify bringing your content to Roku.
An open platform, Roku’s Streaming Player enables content owners to bypass traditional distribution routes and reach views and consumers directly. Roku’s platform allows a wide variety of channels and monetization options.
Wednesday, April 04, 2012
Kivy
A github project named Kivy sounds like an interesting chance to try using python for mobile apps.
From the official site:
Kivy - Open source library for rapid development of applications
that make use of innovative user interfaces, such as multi-touch apps.
Cross platform
Kivy is running on Linux, Windows, MacOSX, Android and IOS. You can run the same code on all supported platforms.
It can use natively most inputs protocols and devices like WM_Touch, WM_Pen, Mac OS X Trackpad and Magic Mouse, Mtdev, Linux Kernel HID, TUIO. A multi-touch mouse simulator is included.
Business Friendly
Kivy is 100% free to use, under LGPL 3 licence. The toolkit is professionnally developed, backed and used. You can use it in a product and sell your product.
The framework is stable and has a documented API, plus a programming guide to help for in the first step.
GPU Accelerated
The graphics engine is built over OpenGL ES 2, using modern and fast way of doing graphics.
The toolkit is coming with more than 20 widgets designed to be extensible. Many parts are written in C using Cython, tested with regression tests.
Friday, February 03, 2012
Go Language for Python programmers
I came across a blog about visual effects and scripting. The author, Justin, has a post about learning Go for Python programmers that looked interesting so I'm logging it here. Before reading about Go, I knew only that it was developed in-house by Google. Thanks to the article I now learned that a reason to use it is to get C++ performance with Python syntax. I've been trying to learn more Python lately so I don't think I'll be switching to Go, but it was nice to learn a bit about Go's community and goals.
A Swarm of Nano Quadrotors
Experiments performed with a team of nano quadrotors at the GRASP Lab, University of Pennsylvania. Vehicles developed by KMel Robotics.
A Swarm of Nano Quadrotors
A Swarm of Nano Quadrotors
Monday, January 09, 2012
Project Possibility
From the website - About Project Possibility
Project:Possibility is a nonprofit organization dedicated to creating groundbreaking open source software for persons with disabilities. We inspire students through university coding competitions that introduce them to the possibilities unlocked by accessibility and open source assistive technology. Then we connect these students to our community of persons with disabilities and software developers, a collaborative community that creates access to experiences previously impossible to achieve.
Join us in our mission to make the vision of universal accessibility a reality!
Sunday, January 08, 2012
Processing
From the Processing.js web site:
Processing.js is the sister project of the popular Processing visual programming language, designed for the web. Processing.js makes your data visualizations, digital art, interactive animations, educational graphs, video games, etc. work using web standards and without any plug-ins. You write code using the Processing language, include it in your web page, and Processing.js does the rest. It's not magic, but almost.
I heard about this some weeks ago and need to check it out some time.
Saturday, January 07, 2012
Chinese Character For Next Page - #3
下页 (Xià yè) - Next Page
Google translate has a feature to click on a word for alternate translations. Upon trying out this feature, I learned today's character can mean either "next" or "next page".
Subscribe to:
Posts (Atom)